Condición
La pestaña de Condición se utiliza para determinar la visualización del campo seleccionado en función de una condición específica definida por el usuario. Esta funcionalidad es crucial para personalizar la experiencia del usuario y mostrar únicamente los campos relevantes según ciertas condiciones predefinidas.

Campos
Los campos disponibles en esta pestaña son los siguientes:
1. Línea de código
En este campo se visualiza la condición que se está especificando utilizando los botones proporcionados debajo. También es posible editar directamente la condición a través de esta línea de código.
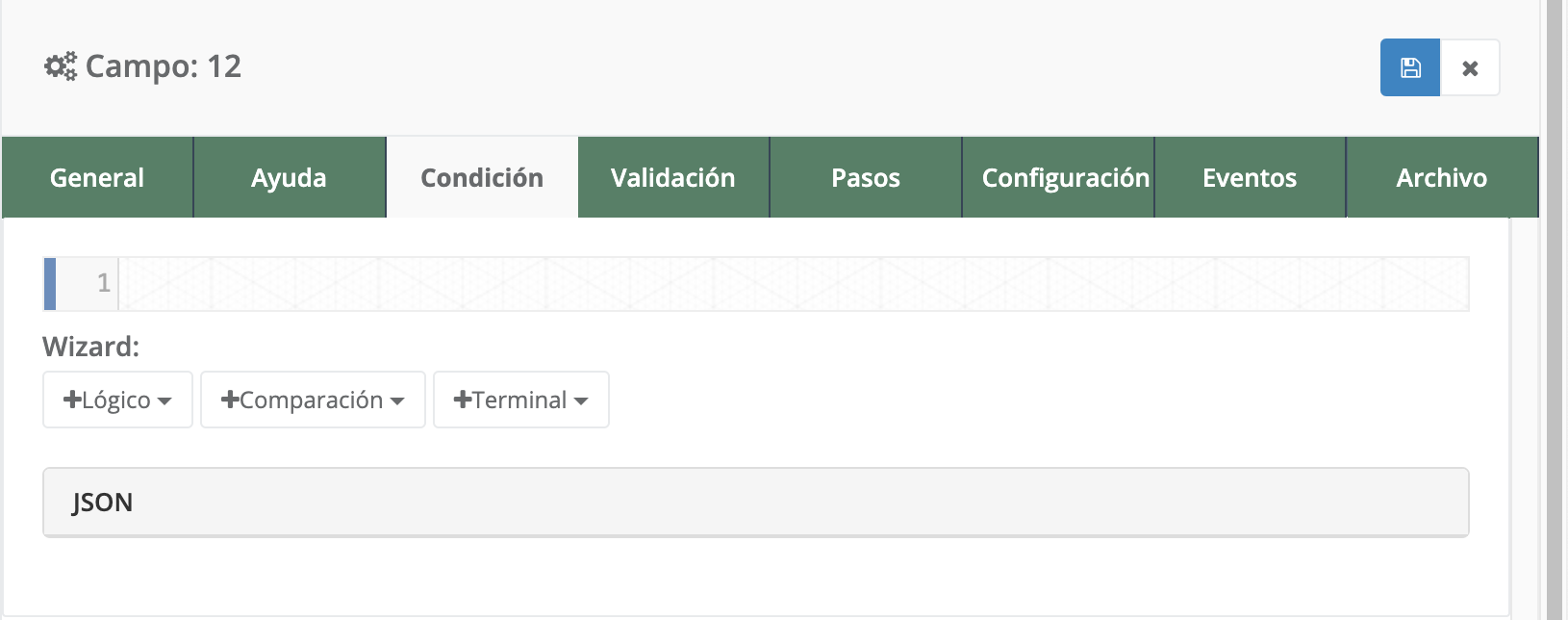
2. Wizard
Este conjunto de tres botones se utiliza para crear la condición deseada.
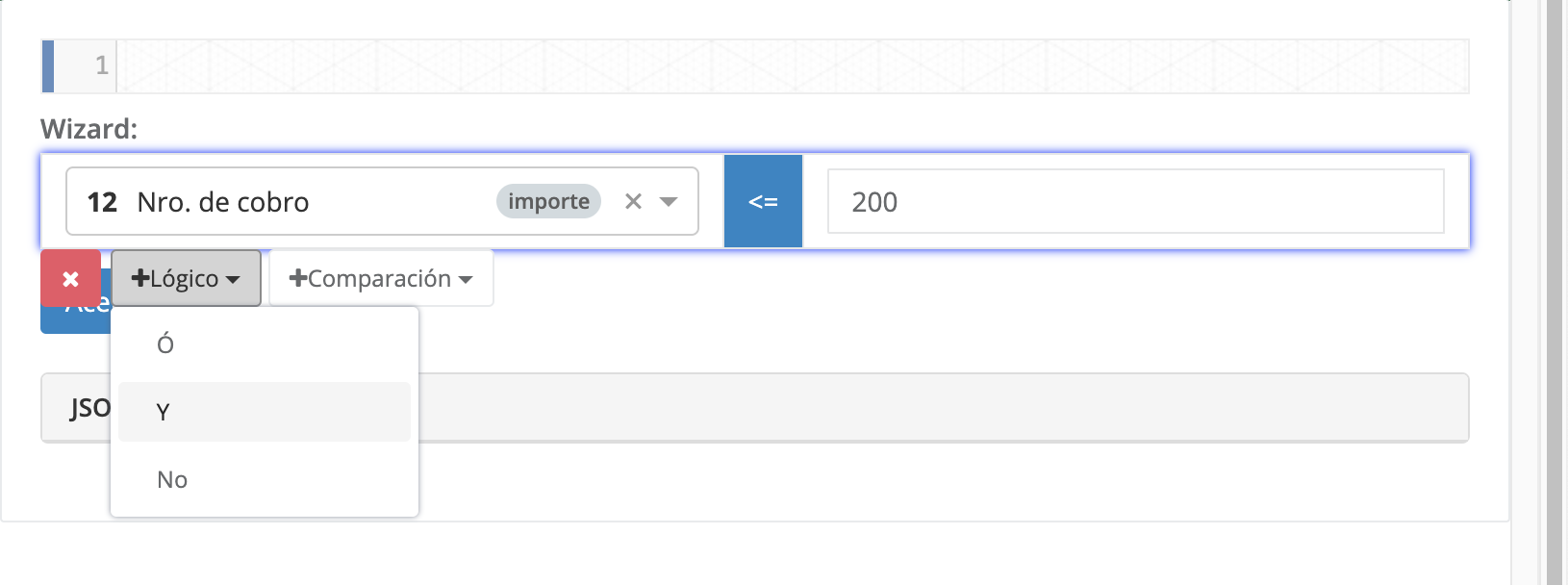
2.1 Lógico
Permite agregar múltiples condiciones y especificar cómo deben cumplirse. Ofrece tres opciones: ‘Y’, que indica que todas las condiciones deben cumplirse; ‘O’, que significa que al menos una de las condiciones debe cumplirse; y ‘No’, que indica que ninguna de las condiciones debe cumplirse. Estas opciones se pueden combinar según sea necesario.
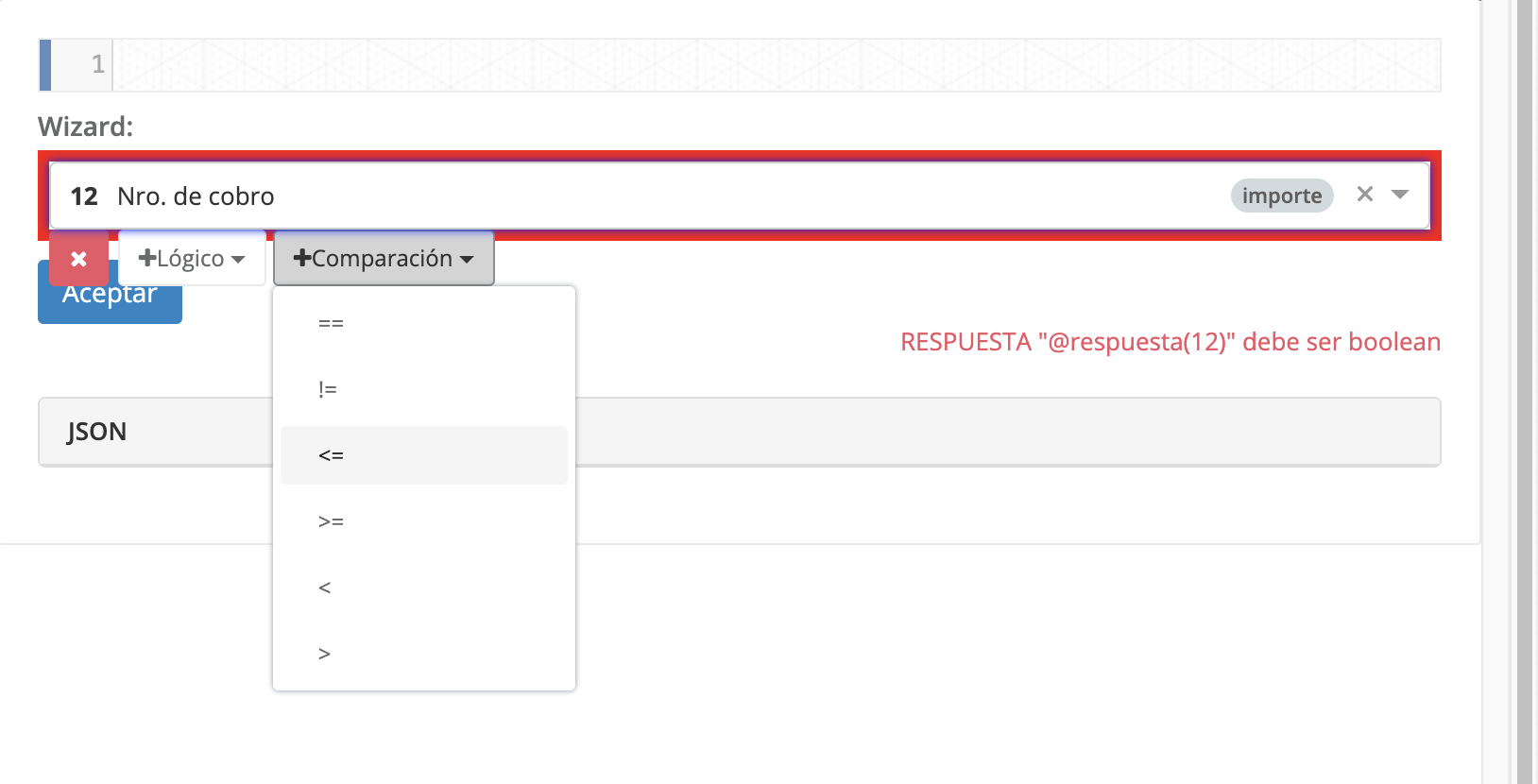
2.2 Comparación
Se utiliza para crear las condiciones utilizando diferentes operadores de comparación. Las opciones incluyen:
- (==): Igual a
- (!=): No igual a
- (<=): Menor o igual que
- (>=): Mayor o igual que
- (<): Menor que
- (>): Mayor que
Estos operadores se utilizan para comparar los valores de los campos seleccionados.
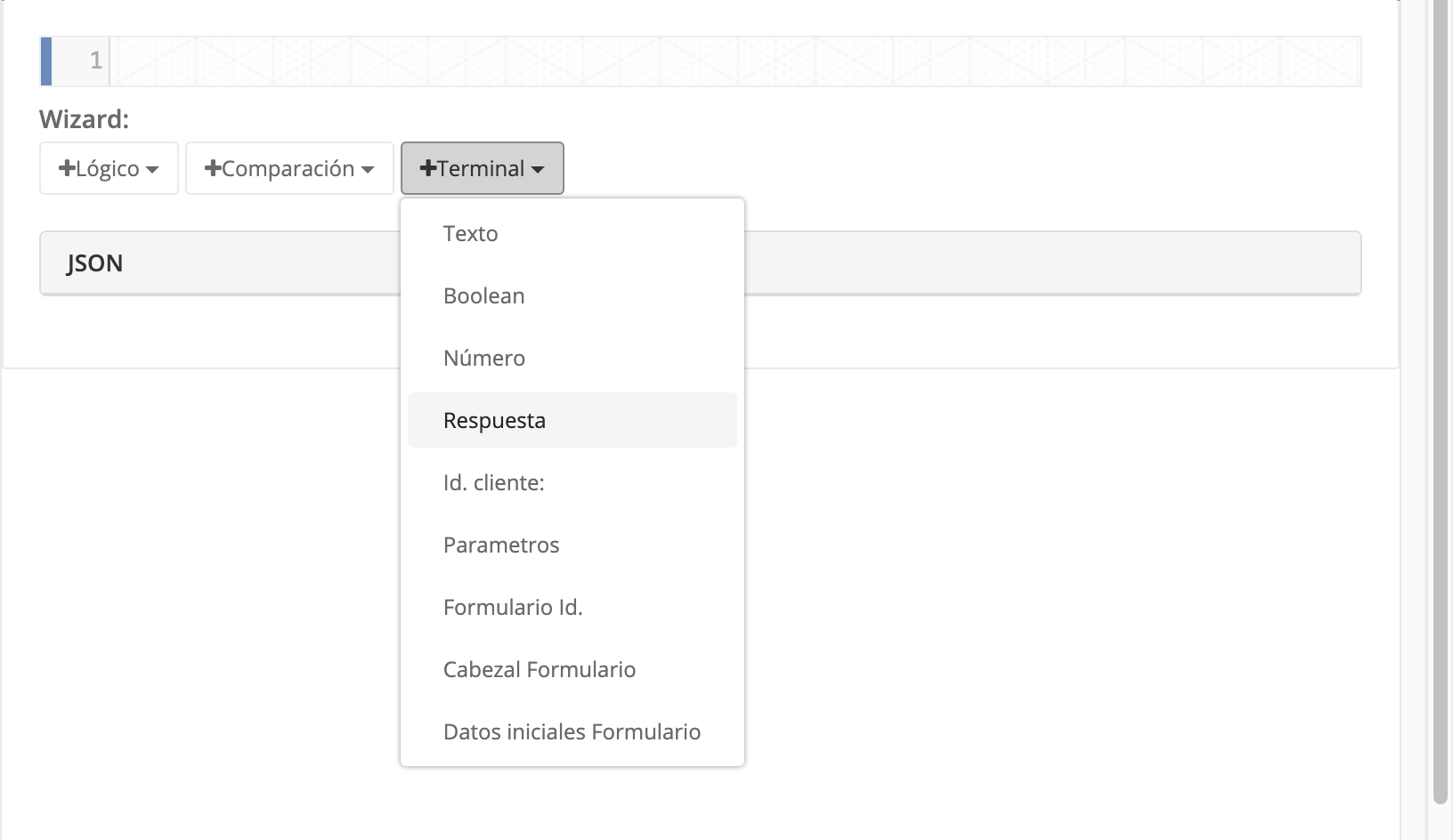
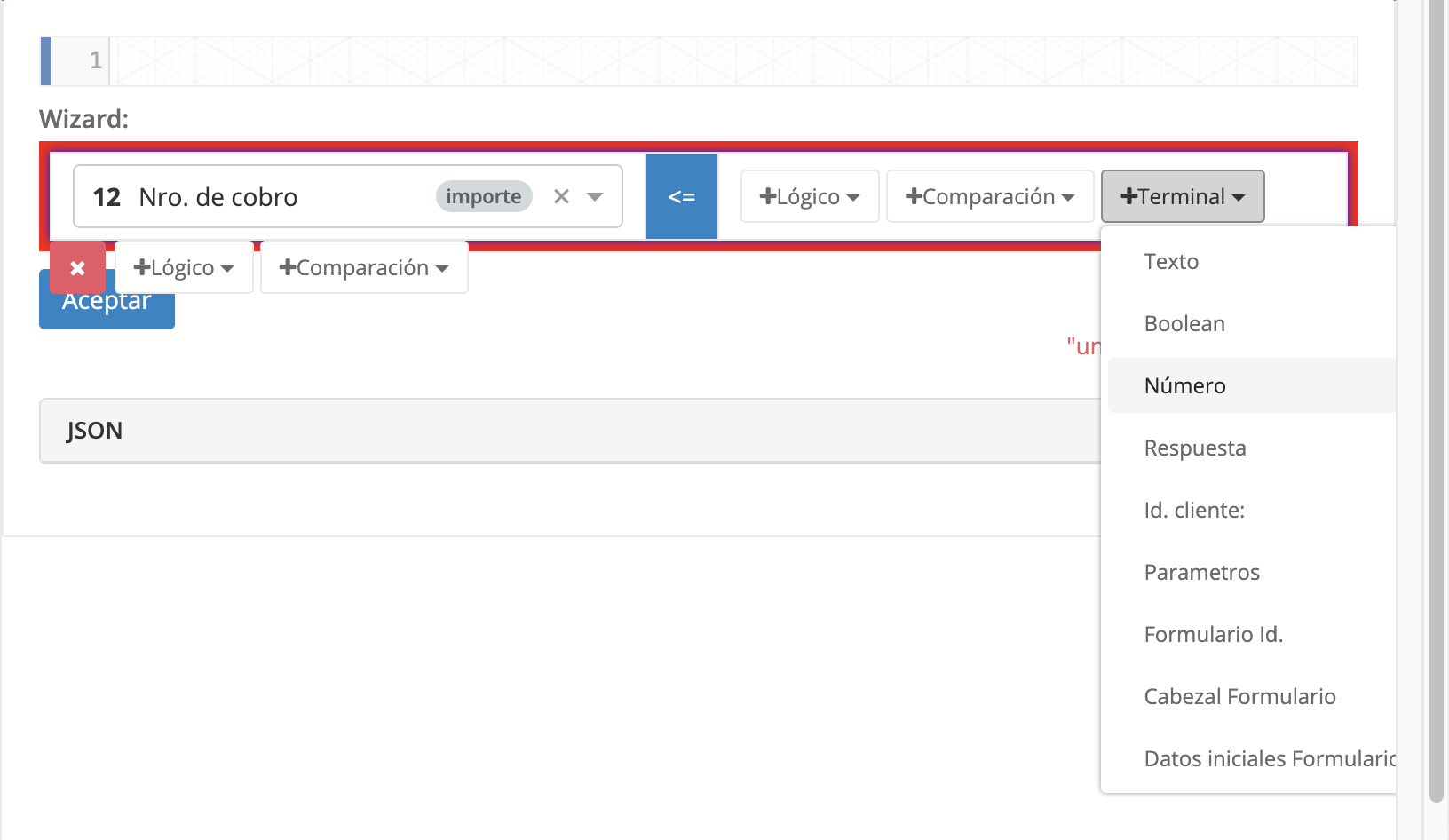
2.3 Terminal
Especifica los datos que se desean comparar. Ofrece nueve opciones:
- Texto: Para comparar con un valor de texto.
- Boolean: Para comparar con un valor booleano, es decir, un valor que puede ser verdadero (sí) o falso (no).
- Número: Para comparar con un valor numérico.
- Respuesta: Para comparar con la respuesta dada en otro campo. Es importante tener en cuenta que solo se puede seleccionar una respuesta de un campo que esté ubicado antes del campo seleccionado, no de los que están después.
- Id. cliente: El ID del cliente de la instancia del formulario.
- Parámetros: Varios parámetros disponibles para el formulario.
- Formulario Id.: El ID del formulario.
- Cabezal Formulario: Datos establecidos en el cabezal del formulario.
- Datos iniciales Formulario: Datos establecidos en los datos iniciales del formulario.
Estos campos y opciones permiten al usuario definir condiciones específicas para determinar cuándo y cómo se mostrará el campo seleccionado, brindando una mayor flexibilidad y personalización en la creación de formularios.
3. JSON
Muestra la condición creada en formato JSON (JavaScript Object Notation).
Crear condición
Paso 1
Selecciona un valor para comparar utilizando el botón “Terminal” y elige una de las opciones disponibles. Por ejemplo, selecciona un campo de respuesta.
Paso 2
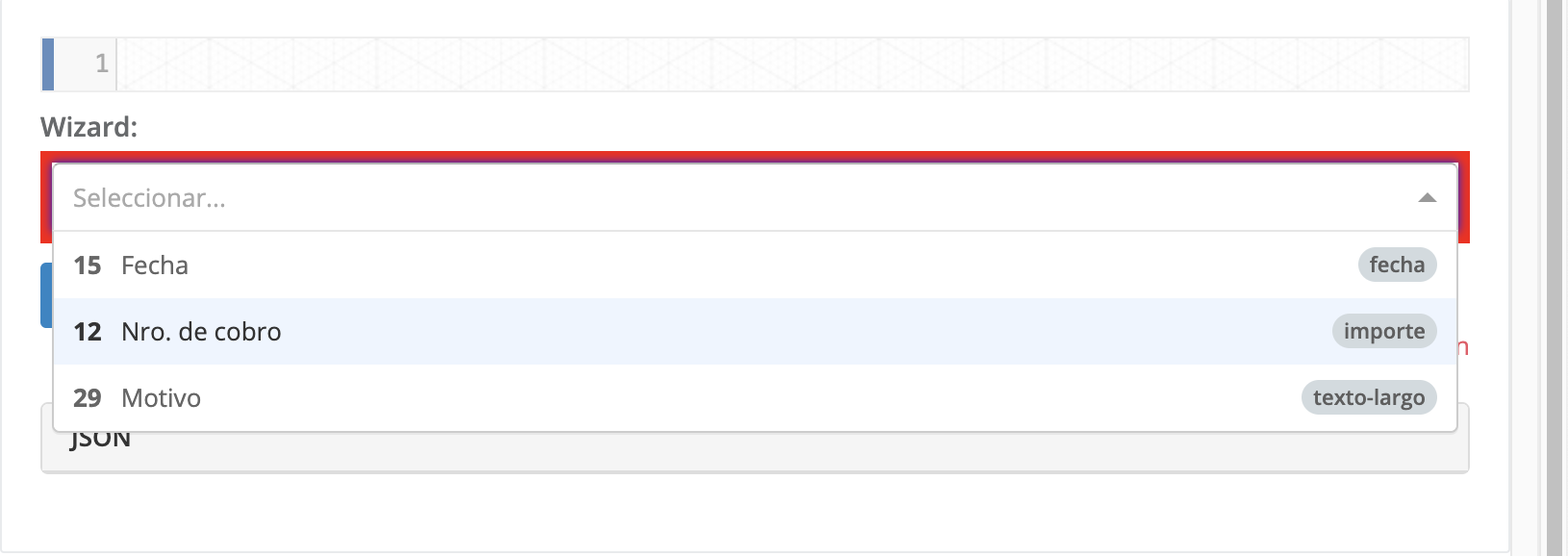
Escoge el campo que deseas evaluar dentro de las opciones disponibles.
Paso 3
Selecciona un operador de comparación para este campo. Por ejemplo, si deseas que el campo seleccionado sea menor o igual a un valor, elige el operador “<=”.
Paso 4
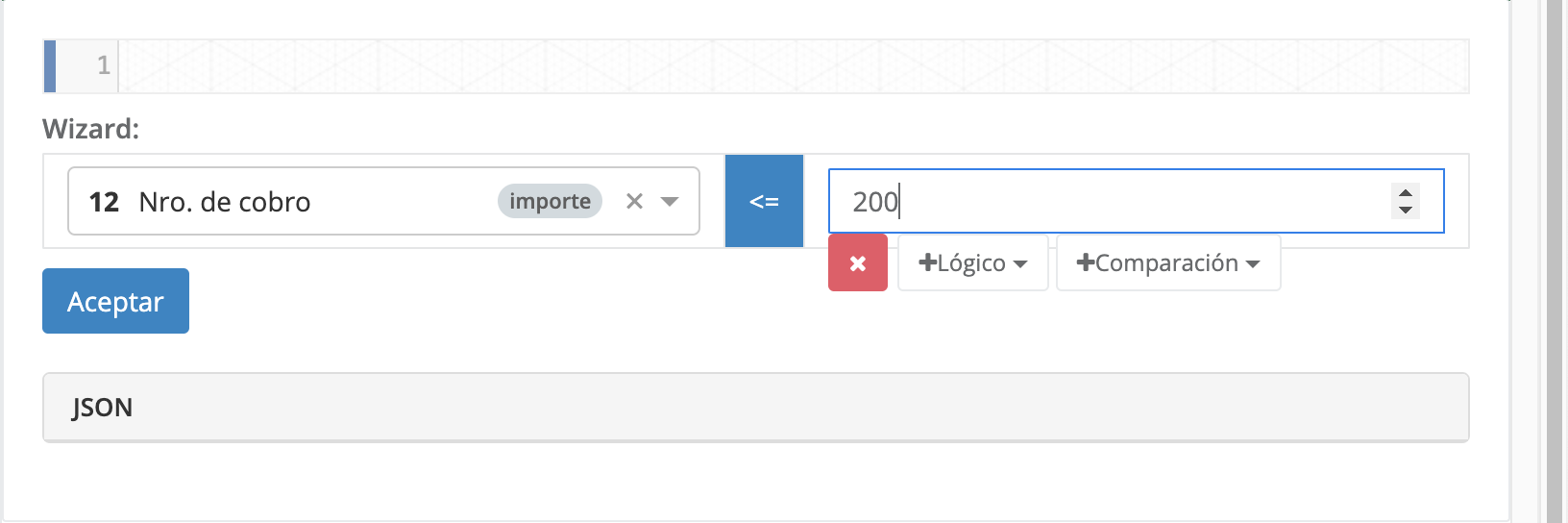
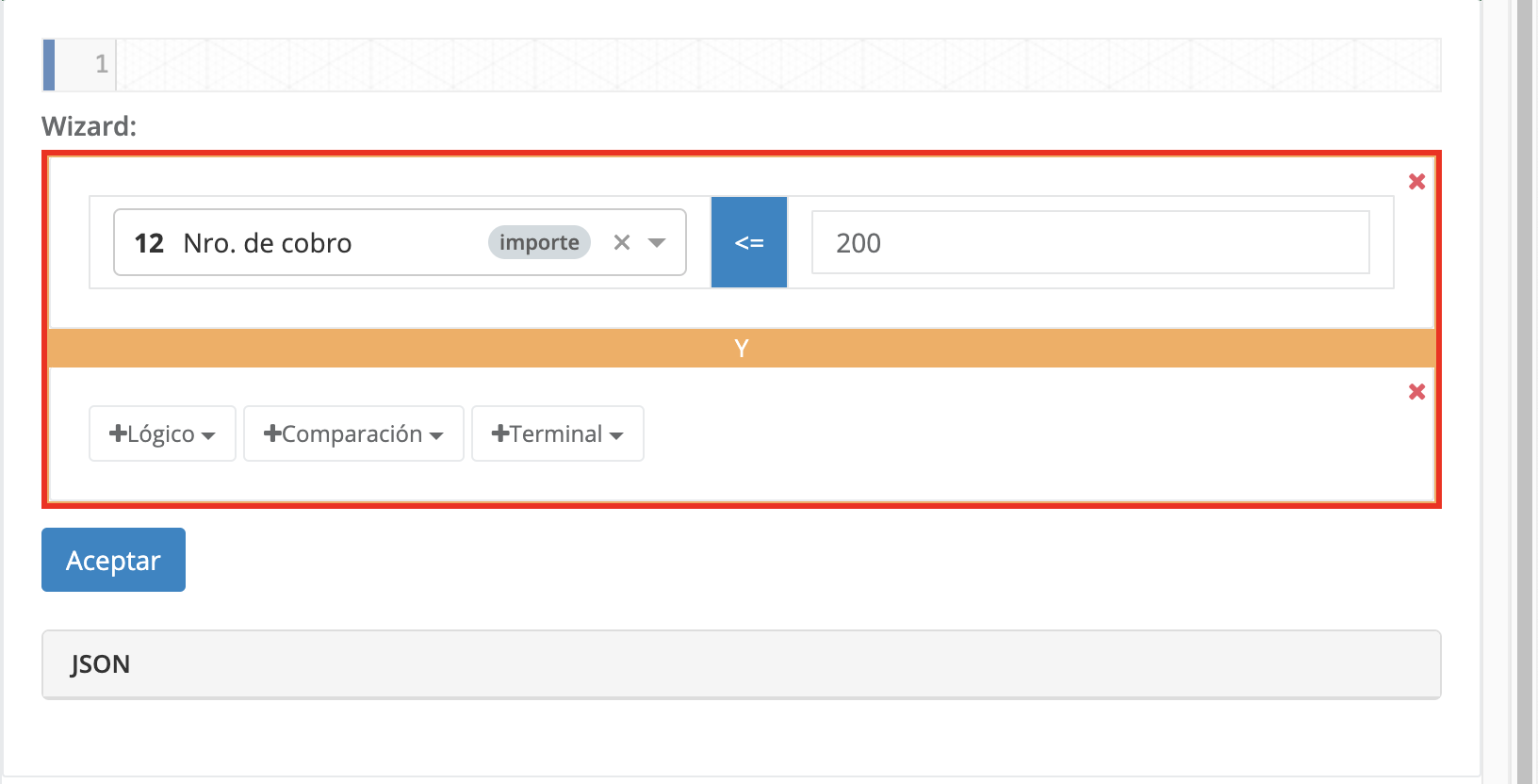
Ahora que tienes esta comparación, selecciona el nuevo campo con el que deseas comparar el campo seleccionado en el paso anterior. Utiliza el botón “Terminal” nuevamente y agrega el valor correspondiente. Por ejemplo, si el campo seleccionado en el paso 2 es numérico, elige un campo numérico y agrega el valor. En este caso, selecciona que el nuevo campo sea menor o igual a 200.

Paso 5 (Opcional)
Si deseas agregar más condiciones, coloca el cursor sobre la condición creada y presiona sobre el botón “Lógico”. Luego, elige una de las opciones disponibles. Se creará una nueva condición vacía debajo de la condición existente para que la completes siguiendo los pasos anteriores.

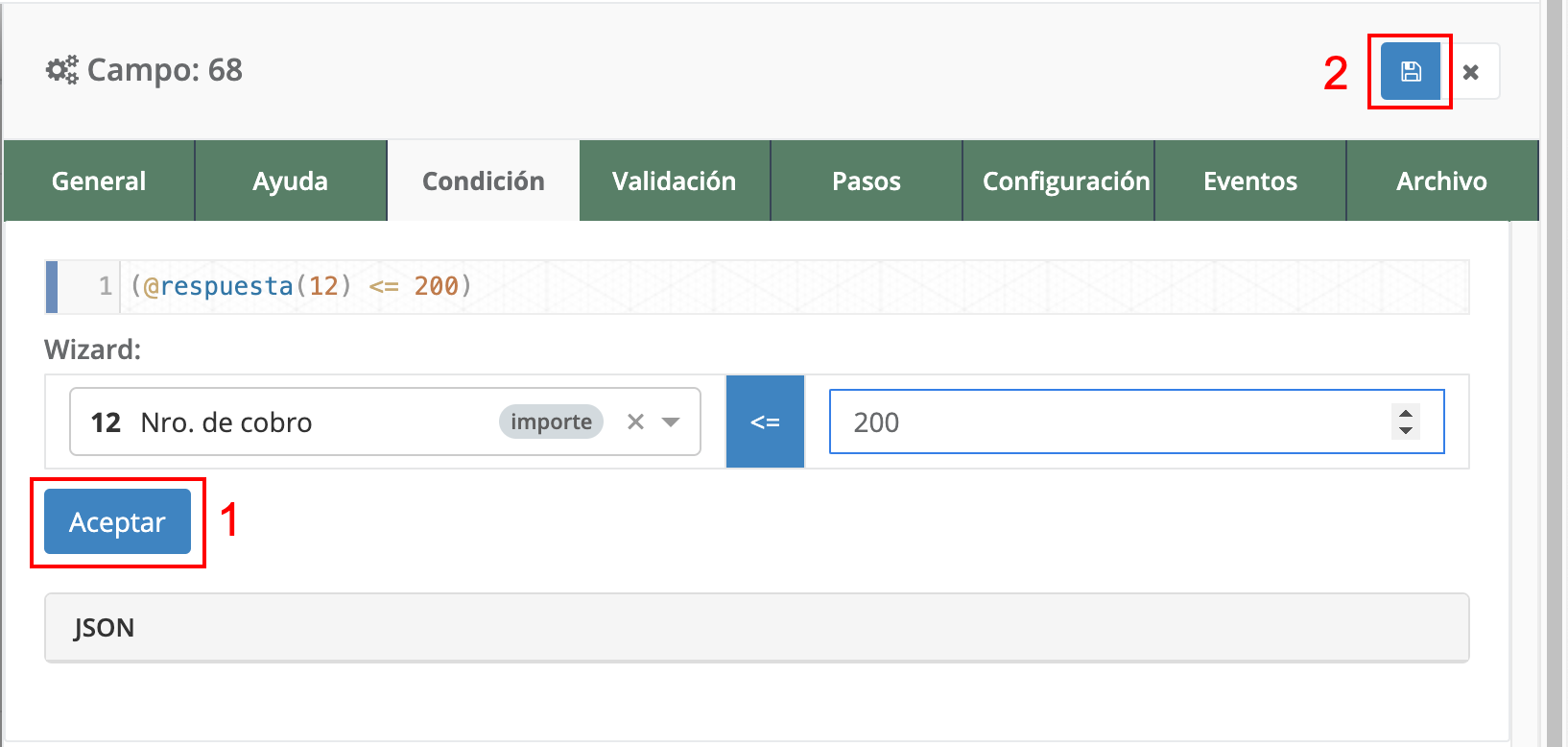
Paso 6
Una vez configurado, presiona sobre el botón “Aceptar” para agregar la condición, y sobre el botón de Guardar de la ventana lateral de configuración para guardar la condición en el campo.