Función
Crear Datasource / Evento
Para crear un datasource o evento utilizando una función de JavaScript, sigue estos pasos:
Paso 1
Repite los pasos 1 y 2 mencionados anteriormente para desplegar la sección de creación y proporciona un nombre descriptivo para el datasource o evento que estás creando.
Paso 2
Selecciona la pestaña “Función”.
Paso 3
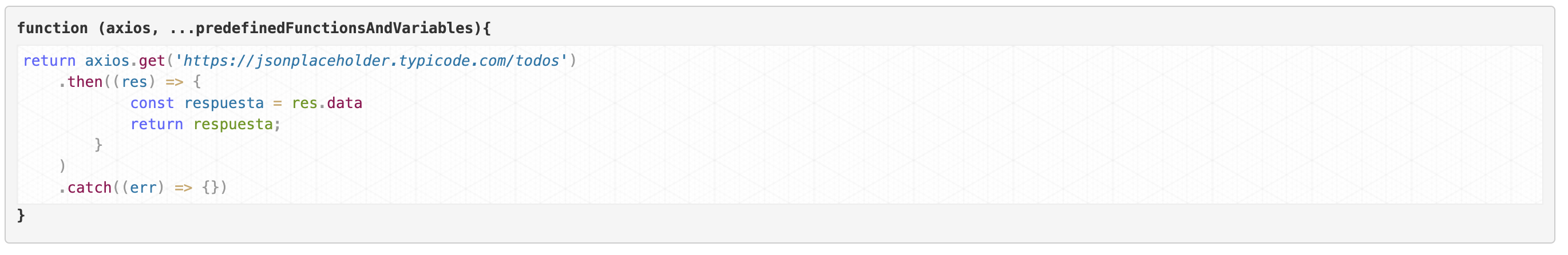
En el campo “Línea de Código”, escribe la función de JavaScript que deseas utilizar para obtener los datos.
La función tiene incorporada una instancia de Axios para realizar solicitudes HTTP que puede ser utilizada. Por ejemplo, puedes escribir una función que utilice Axios para hacer una solicitud GET a una API y devolver o utilizar los datos obtenidos.

Paso 4
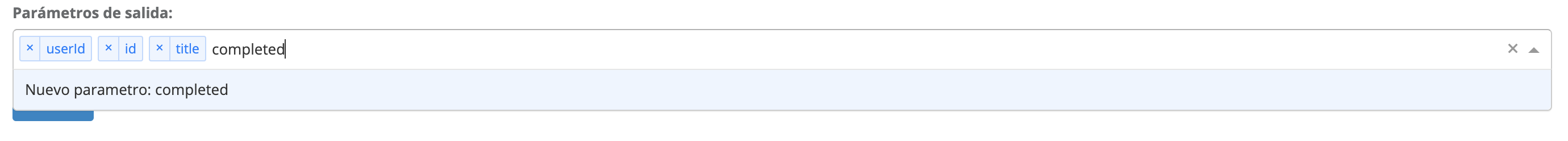
Opcionalmente, puedes especificar los campos de salida que deseas mostrar de la consulta en el campo de “Campos de Salida” debajo de la línea de código.
Paso 5
Junto al campo de nombre, puedes seleccionar el tiempo de timeout.
El timeout es el tiempo máximo que esperará para obtener una respuesta antes de que la solicitud se considere como fallida. Esto evita que la solicitud se bloquee indefinidamente si la respuesta tarda demasiado en llegar.
Paso 6
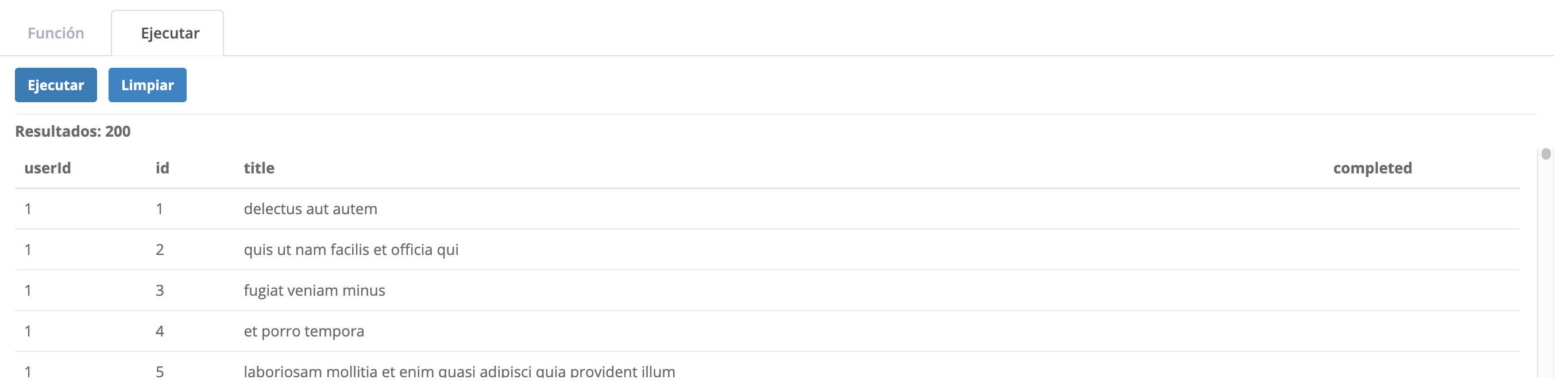
Después de configurar la función de JavaScript y especificar cualquier opción adicional, puedes probar la ejecución en la pestaña “Ejecutar”. Aquí, puedes ver los resultados de la consulta de un datasource y asegurarte de que todo funcione como se espera.
Paso 7
Finalmente, guarda los cambios volviendo a la pestaña “Función” y presionando el botón “Crear”. Esto lo guardará con la configuración especificada.
Nota para Datasources
Es importante saber que al definir una función para un datasource, es necesario asegurarse de que dicha función retorne la consulta y una promesa resuelta. Esta promesa debe devolver un arreglo de valores para garantizar el correcto funcionamiento del datasource.
Ejemplo 1
return axios
.get("https://ejemplo.com/api/datos")
.then((response) => {
return response.data;
})
.catch((error) => {
console.error("Error al obtener datos:", error);
// Retornar un arreglo vacío en caso de error
return [];
});Ejemplo 2
return [
{ id: 1, nombre: "Ejemplo 1" },
{ id: 2, nombre: "Ejemplo 2" },
{ id: 3, nombre: "Ejemplo 3" },
];