Definición de campos
Número
Se utiliza para recolectar datos numéricos.
Utiliza un separador decimal y un separador de miles.
Permite configurar posiciones enteras y decimales en la pestaña General de configuración.
Estructura de respuesta: Valor numérico.
{ "id": "146", "respuesta": 13000.99, "tipo": "importe", "fechaCreacion": "2024-01-12T21:43:57.045Z", "fechaModificacion": "2024-01-12T21:43:57.045Z" }- Imagen

- Imagen
Texto
Es un campo de entrada de texto estándar.
Estructura de respuesta: Contenido de texto.
{ "id": "146", "respuesta": "Andrés Felipe", "tipo": "texto", "fechaCreacion": "2024-01-12T21:43:57.045Z", "fechaModificacion": "2024-01-12T21:43:57.045Z" }Imagen

Texto Largo
Ofrece un área de entrada de texto más grande que el campo de texto estándar.
Permite al usuario ingresar y editar texto en múltiples líneas.
Estructura de respuesta: Contenido de texto.
{ "id": "146", "respuesta": "Motivo 1\nMotivo 2\nMotivo 3", "tipo": "texto-largo", "fechaCreacion": "2024-01-12T21:43:57.045Z", "fechaModificacion": "2024-01-12T21:43:57.045Z" }Imagen

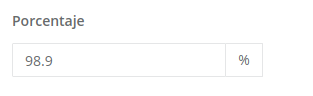
Porcentaje
Permite al usuario ingresar un valor numérico que representa un porcentaje.
Viene acompañado de un símbolo de porcentaje.
Permite configurar posiciones decimales en la pestaña General de configuración.
Estructura de respuesta: Número en formato de texto.
{ "id": "146", "respuesta": "98.9", "tipo": "porcentaje", "fechaCreacion": "2024-01-12T21:43:57.045Z", "fechaModificacion": "2024-01-12T21:43:57.045Z" }Imagen

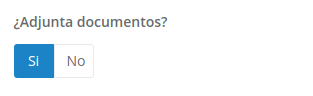
Boolean
Permite al usuario seleccionar entre dos opciones: Verdadero o Falso.
Estructura de respuesta: Valor booleano
{ "id": "146", "respuesta": true, "tipo": "boolean", "fechaCreacion": "2024-01-12T21:43:57.045Z", "fechaModificacion": "2024-01-12T21:43:57.045Z" }Imagen

Combo
Permite al usuario seleccionar una única opción de una lista de opciones disponibles.
Estas opciones pueden ser obtenidas de dos formas, ya sea desde la pestaña Opciones para opciones estáticas, u obteniéndolas de una base de datos creando un DataSource en la pestaña DataSource.
La lista de opciones puede incluir diferentes elementos entre los cuales el usuario puede elegir.
Estructura de respuesta: Objeto con propiedades
labelyvalue.{ "id": "146", "respuesta": { "label": "Primaria", "value": "primaria" }, "tipo": "combo", "fechaCreacion": "2024-01-12T21:43:57.045Z", "fechaModificacion": "2024-01-12T21:43:57.045Z" }Imagen

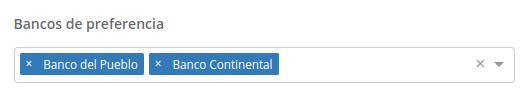
Combo Múltiple
Permite al usuario seleccionar una o más opciones de una lista de opciones disponibles.
Al igual que el campo de combo anterior, este permite obtener las opciones de la misma manera.
El usuario puede seleccionar varias opciones según sea necesario.
Estructura de respuesta: Arreglo de objetos con propiedades
labelyvalue.{ "id": "146", "respuesta": [ { "label": "Banco del Pueblo", "value": "2" }, { "label": "Banco Continental", "value": "6" } ], "tipo": "combo-multiple", "fechaCreacion": "2024-01-12T21:43:57.045Z", "fechaModificacion": "2024-01-12T21:43:57.045Z" }Imagen

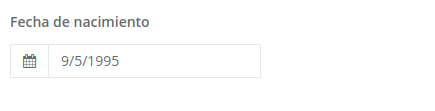
Fecha
Permite al usuario seleccionar una fecha específica utilizando un calendario interactivo.
El usuario puede hacer clic en el campo para abrir el calendario y luego seleccionar la fecha deseada.
Estructura de respuesta: Fecha en formato ISO 8601.
{ "id": "146", "respuesta": "1995-05-09T05:00:00.000Z", "tipo": "fecha", "fechaCreacion": "2024-01-12T21:43:57.045Z", "fechaModificacion": "2024-01-12T21:43:57.045Z" }Imagen

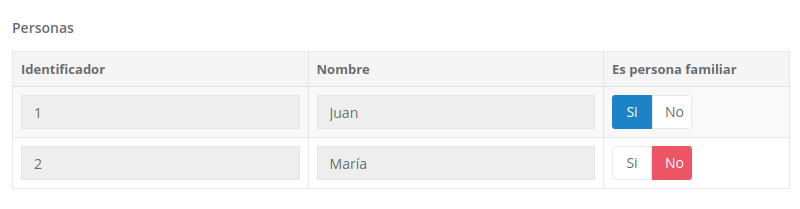
Grilla
Es un componente que representa una tabla.
La información de la tabla puede provenir de datos estáticos predefinidos o de fuentes de datos dinámicas, como datasources desde la pestaña Grilla.
El usuario puede añadir nuevas filas y eliminar las existentes, dependiendo de la configuración.
Estructura de respuesta: Matriz de respuestas, cada elemento es un array representando una fila de la grilla.
{ "id": "146", "respuesta": [ ["1", "Juan", true], ["2", "María", false] ], "tipo": "grilla", "fechaCreacion": "2024-01-12T21:43:57.045Z", "fechaModificacion": "2024-01-12T21:43:57.045Z" }Imagen

Prompt
Es un campo que realiza consultas de datos usando filtros definidos en su configuración y un datasource, esto desde la pestaña Prompt.
Representa un valor seleccionado de la consulta al datasource.
Estructura de respuesta: Objeto con propiedades
valueydescription.{ "id": "146", "respuesta": { "value": 4, "description": [ { "label": "id", "value": 4 }, { "label": "Nombre", "value": "Feria de Empleo" }, { "label": "Es evento virtual", "value": "No" } ] }, "tipo": "prompt", "fechaCreacion": "2024-01-12T21:43:57.045Z", "fechaModificacion": "2024-01-12T21:43:57.045Z" }Imágenes
El campo Prompt sin un registro seleccionado luce de la siguiente forma:

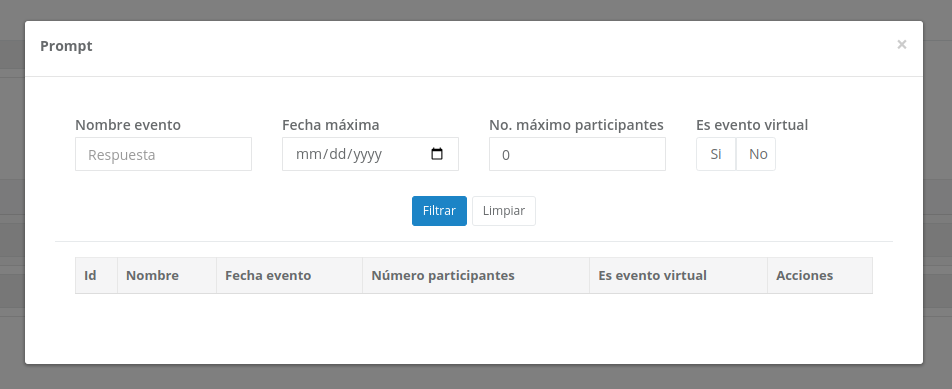
Al presionar sobre el botón, se despliega un modal el cual contiene los filtros definidos por el usuario en la pestaña Prompt.

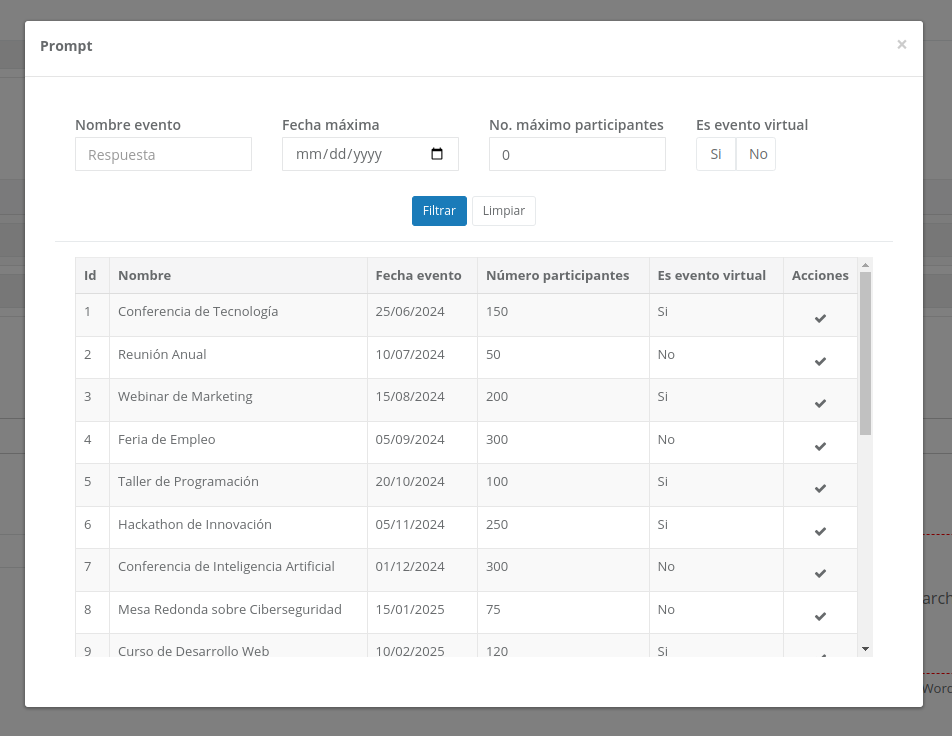
Una vez se presione para buscar, los datos se obtienen y lucen de esta forma.

El campo con un registro seleccionado luce de la siguiente forma:

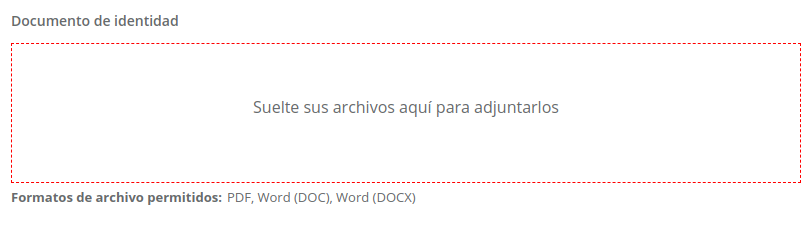
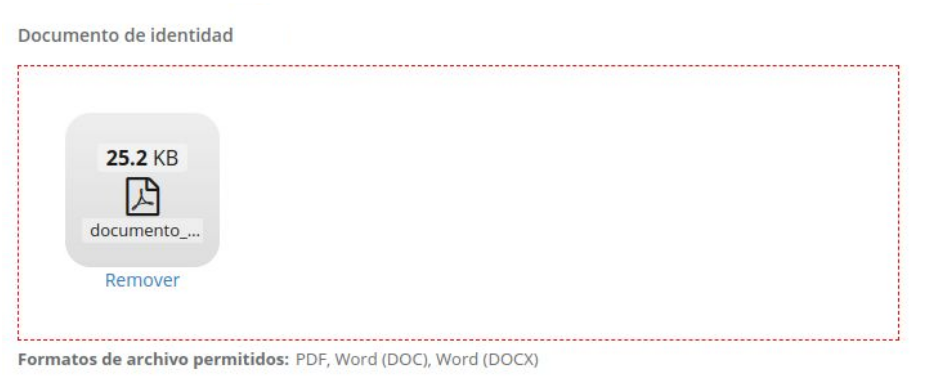
Archivo
Es un campo que permite adjuntar archivos de diferentes formatos según la configuración hecha en la pestaña Archivo.
También establece la cantidad máxima de archivos y el tamaño máximo permitido.
Estructura de respuesta: Objeto con propiedades
uuid,name,typeysize.{ "id": "146", "respuesta": { "uuid": "bcdd960c-02ee-4f28-890b-19e2aa3adbe0", "name": "documento_identidad.pdf", "type": "application/pdf", "size": 25157 }, "tipo": "file", "fechaCreacion": "2024-01-12T21:43:57.045Z", "fechaModificacion": "2024-01-12T21:43:57.045Z" }Imágenes


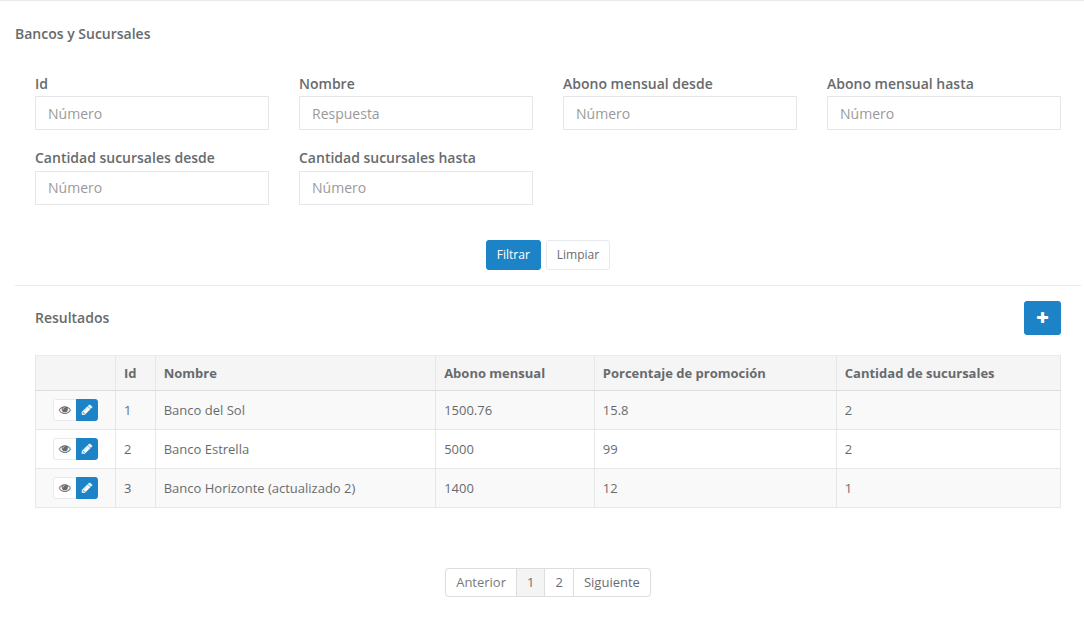
Listado
- Es un campo similar al Prompt en cuanto a que utiliza filtros para obtener datos mediante un datasource, ya sea de fuentes externas como una base de datos SQL, MongoDB, una función JavaScript, o incluso instancias de formulario.
- Con el Listado, los usuarios pueden acceder a registros en modo de lectura para visualizarlos, modificarlos e incluso crear nuevos registros.
- Imagen